واحد مشترک کمکی پژوهش و مهندسی «هوش یار-تواندار» (HT-CSURE)
Hooshyar-Tavandar Common Subsidiary Unit for Research & Engineering
واحد مشترک کمکی پژوهش و مهندسی «هوش یار-تواندار» (HT-CSURE)
Hooshyar-Tavandar Common Subsidiary Unit for Research & Engineeringفهرست اساتید دانشگاهی فعال در زمینه های هوش مصنوعی
اساتید فعال در زمینه های هوش مصنوعی
January 21, 2017
به کوشش آقای احمدرضا حسینی Ahmad Reza Hosseiny
پردازش تصویر و بینائی ماشین
رضا صفابخشدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوتر
محمد رحمتیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترکریم فائزدانشگاه صنعتی امیرکبیر – دانشکده مهندسی برقاحسان اله کبیردانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوترمحمد حسن قاسمیاندانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوترنصراله مقدم چرکریدانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوتررضا آقائی زاده ظروفیدانشگاه تهران – دانشکده مهندسی برق و کامپیوترحمید سلطانیان زادهدانشگاه تهران – دانشکده مهندسی برق و کامپیوترحمید ابریشمی مقدمدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترشهره کسائیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترمنصور جمزاددانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترفرح ترکمنی آذردانشگاه شهید بهشتی – دانشکده مهندسی برق و کامپیوترمحمود فتحیدانشگاه علم و صنعت ایران – دانشکده مهندسی کامپیوتر
پردازش صوت و گفتار
محمدمهدی همایونپوردانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترسیدمحمد احدیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی برقحمید شیخ زادهدانشگاه صنعتی امیرکبیر – دانشکده مهندسی برقابوالقاسم صیادیاندانشگاه صنعتی امیرکبیر – دانشکده مهندسی برقسیدعلی سیدصالحیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی پزشکیفرشاد الماس گنجدانشگاه صنعتی امیرکبیر – دانشکده مهندسی پزشکیبابک ناصرشریفدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترحسین ثامتیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترمحمدحسن ساوجیدانشگاه شهید بهشتی – دانشکده مهندسی برق و کامپیوتراحمد اکبریدانشگاه علم و صنعت ایران – دانشکده مهندسی کامپیوتر
شبکه های عصبی
رضا صفابخشدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترمحمدباقر منهاجدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترسیدعلی سیدصالحیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی پزشکیمحمد تشنه لبدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوتر
پردازش، تحلیل و شناسایی الگو
محمد رحمتیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوتراحسان اله کبیردانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوتربابک اعرابیدانشگاه تهران – دانشکده مهندسی برق و کامپیوترحمید ابریشمی مقدمدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترمهدیه سلیمانیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترحمیدرضا ربیعیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترمرتضی آنالوییدانشگاه علم و صنعت ایران – دانشکده مهندسی کامپیوترهادی صادقی یزدیدانشگاه فردوسی – دانشکده مهندسی کامپیوتر
هوش محاسباتی، رایانش نرم
مریم ذکریدانشگاه صنعتی اصفهان – دانشکده مهندسی برق و کامپیوترعبدالرضا میرزائیدانشگاه صنعتی اصفهان – دانشکده مهندسی برق و کامپیوترمحمدرضا میبدیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوتراحمد نیک آبادیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترعلی احمدیدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترحمید بیگیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوتر
سیستم های فازی
فرید شیخ الاسلامدانشگاه صنعتی اصفهان – دانشکده مهندسی برق و کامپیوترمحمدمهدی عبادزادهدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترمحمدباقر منهاجدانشگاه صنعتی امیرکبیر – دانشکده مهندسی برقوحید جوهری مجددانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوتربابک اعرابیدانشگاه تهران – دانشکده مهندسی برق و کامپیوترسعید باقری شورکیدانشگاه صنعتی شریف – دانشکده مهندسی برقاقبال منصوریدانشگاه شیراز – دانشکده مهندسی برق و کامپیوترمنصور ذوالقدریدانشگاه شیراز – دانشکده مهندسی برق و کامپیوترمحمد رضا اکبر زادهدانشگاه فردوسی – دانشکده مهندسی برق
پردازش تکاملی، محاسبات زیستی
محمدمهدی عبادزادهدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوتراحمد نیک آبادیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترامین نیک انجامدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترحمید بیگیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترعادل رحمانیدانشگاه علم و صنعت ایران – دانشکده مهندسی کامپیوترمحمد رضا اکبر زادهدانشگاه فردوسی – دانشکده مهندسی برقرضا منصفیدانشگاه فردوسی – دانشکده مهندسی کامپیوتر
یادگیری ماشین
سعید شیریدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترشهرام خدیویدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوتراحمد نیک آبادیدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترمریم میریاندانشگاه تهران – دانشکده مهندسی برق و کامپیوترحمید بیگیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترمهدیه سلیمانیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوتر
پردازش زبان طبیعی، ترجمه ماشینی
شهرام خدیویدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترهشام فیلیدانشگاه تهران – دانشکده مهندسی برق و کامپیوترچیترا دادخواهدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترغلامرضا قاسم ثانیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترمهرنوش شمس فرددانشگاه شهید بهشتی – دانشکده مهندسی برق و کامپیوتر
رباتیک
سعید شیریدانشگاه صنعتی امیرکبیر – دانشکده مهندسی کامپیوترسجاد ازگلیدانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوترمجید نیلی احمدآبادیدانشگاه تهران – دانشکده مهندسی برق و کامپیوترحمیدرضا تقی راددانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترمنصور جمزاددانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترسعید باقری شورکیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوترپیمان کبیریدانشگاه علم و صنعت ایران – دانشکده مهندسی کامپیوترمحمد رضا اکبر زادهدانشگاه فردوسی – دانشکده مهندسی برق
هوش مصنوعی توزیع شده
مجید نیلی احمدآبادیدانشگاه تهران – دانشکده مهندسی برق و کامپیوترغلامرضا قاسم ثانیدانشگاه صنعتی شریف – دانشکده مهندسی کامپیوتر
سیستم های چندعاملی
وحید جوهری مجددانشگاه تربیت مدرس – دانشکده مهندسی برق و کامپیوترفتانه تقی یارهدانشگاه تهران – دانشکده مهندسی برق و کامپیوترامین نیک انجامدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوتراسلام ناظمیدانشگاه شهید بهشتی – دانشکده مهندسی برق و کامپیوتر
سیستم های خبره، مهندسی دانش، هوش مصنوعی
محمدعلی منتظریدانشگاه صنعتی اصفهان – دانشکده مهندسی برق و کامپیوترمحسن صدیقیدانشگاه صنعتی اصفهان – دانشکده مهندسی برق و کامپیوترچیترا دادخواهدانشگاه صنعتی خواجه نصیر – دانشکده مهندسی برق و کامپیوترشهرام جعفریدانشگاه شیراز – دانشکده مهندسی برق و کامپیوتر
داده کاوی
بهروز مینائیدانشگاه علم و صنعت ایران – دانشکده مهندسی کامپیوتر
- Airoldi, Edoardo – Harvard University. Statistical and computational elements for the analysis of complex graphs and interacting dynamical systems, including yeast molecular biology and social networks. Overview of publications and activities.
- Alkhalifa, Eshaa – University of Bahrain. Multimedia adaptable intelligent tutoring systems, student modeling, cognitive style.
- Allen, James F. – University of Rochester. Natural language understanding, discourse, knowledge representation, common-sense reasoning and planning.
- Bacchus, Fahiem – University of Toronto. Planning systems, temporal logic, constraint satisfaction problems and formal models.
- Bahlmann, Claus – Albert-Ludwigs-University Freiburg, Germany, On-line handwriting recognition.
- Beal, Matthew J. – University at Buffalo, SUNY. Nonparamtric Bayes, bioinformatics, HMMs, probablisitic sensor fusion.
- Benjamin, D. Paul – Pace University. Problem decomposition and theory reformulation, integrated cognitive architectures for autonomous robots, distributed constraint satisfaction problems, semigroup theory and dynamical systems, category theory in software design.
- Biermann, Alan W. – Duke University. Computational linguistics, automatic programming and inference.
- Blum, Avrim – Carnegie Mellon University. Interests include machine learning, approximation algorithms, on-line algorithms and planning systems. Online publications and talks.
- Brachman, Ron – Director of the Information Processing Technology Office (IPTO) at DARPA. Knowledge representation, machine learning, information retrieval, natural language processing.
- Calvin, William H. – Theoretical neurophysiologist and author of “The Cerebral Code”, and “How Brains Think”.
- Carberry, Sandra – University of Delaware. Department of Computer and Information Sciences Chair. Computational linguistics, dialog systems, machine learning, planning and plan recognition, medical informatics, user modeling.
- Carpenter, Julie – University of Washington (Educational Psychology/Learning Sciences/LIFE Center). Human-robot attachment; robot-human interaction in stressful conditions, especially in dyad teamwork or collaborative situations.
- Carreras, Xavier – Universitat Politechnica de Catalunya, PhD student, machine learning, natural language processing.
- Carroll, John A. – University of Sussex. Natural language parsing, acquisition of lexical information from text, automatic generation of text from semantic representations.
- Cassell, Justine – Carnegie Mellon University. Gesture and narrative language, animated agents, intonation, facial expression, computer vision.
- Cer, Daniel – University of Colorado – Boulder. Acoustic and lexical features of emphatic speech.
- Charniak, Eugene – Brown University. Part-of-speech tagging, probabilistic context-free grammar induction, syntactic disambiguation through word statistics, efficient syntactic parsing, and lexical resource acquisition through statistical means.
- Chavez, Guillermo Camara – Federal University of Minas Gerais (UFMG), Brazil. Pattern recognition, invariante pattern recognition, neural networks, image content-base retrieval, digital image processing, computer vision.
- Chiang, Yao-Yi – Geosemble Technologies. Computer vision, image processing, pattern recognition, geospatial information integration.
- Clough, Paul D. – University of Sheffield. Information retrieval.
- Conati, Cristina – University of British Columbia. User modeling, emotionally intelligent agents, adaptive user interfaces, Bayesian network student models.
- Conitzer, Vincent – Carnegie Mellon School of Computer Science. Phd Student. Intersection of computer science and game theory, computer science and economics, multiagent systems, automated negotiation and contracting.
- Cortes, Nareli Cruz – CINVESTAV-IPN. Artificial immune system optimization, genetic algorithms, evolutionary computation.
- Danescu, Radu – Technical University of Cluj. Image processing, stereovision, intelligent vehicles.
- De Baets, Bernard – Fuzzy Relations and Preference Modelling
- Delord, Christophe – ENSEEIHT, France, Computer Science engineer, Artificial Intelligence (dialogue simulation, speech acts, PROLOG), Python, lexical and syntactic parsing.
- Di Eugenio, Barbara – University of Illinois at Chicago. Interpretation and generation of instructional text, computational models of tutorial dialogue, modeling collaboration in human-human and computer-human dialogues, referential expressions.
- Dorigo, Marco – Université Libre de Bruxelles, Belgium. Research projects in Ant algorithms, metaheuristics for combinatorial optimization, robot shaping and behavior engineering.
- Dorst, Leo – University of Amsterdam. Applications of geometric (Clifford) algebra, exploration, reasoning with uncertainty in robotics.
- Dror, Gideon – Academic College of Tel-Aviv-Yaffo. Text categorization, machine learning applications in bioinformatics, medicine, machine vision and high energy physics, feature selection for categorization and regression problems, artificial neural networks.
- Elliott, Clark – DePaul University. Affective reasoning, synthetic characters, animated tutoring agents, emotion representation.
- Faltings, Boi – Director of Artificial Intelligence Laboratory, EPFL, President of Swiss AI Society. Software agents, constraint-based reasoning, case-based reasoning.
- Finn, Aidan – School of Computer Science and Informatics, University College Dublin. Automated information extraction using convergent boundary classification, machine learning for automatic genre classification, active learning for information extraction.
- Fodor, János – Basics of fuzzy sets and connectives
- Fournier-Viger, Philippe – University of Quebec at Montreal. Learning objects, cognitive modelling, virtual learning environments and intelligent tutoring systems.
- Franklin, Stan – University of Memphis. Conscious software, intelligent agents.
- Frasconi, Paolo – Università di Firenze. Machine learning for sequential and structured data, bioinformatics, text and natural language, pattern recognition.
- Forbus, Kenneth – Northwestern University. Qualitative physics, spatial reasoning, cognitive simulation of analogical processing.
- Funge, John – iKuni, Inc. Game AI, machine learning, and knowledge representation.
- Furcy, David – University of Wisconsin Oshkosh. Heuristic search, planning and re-planning, reinforcement learning.
- Galassi, Ugo – University of Eastern Piedmont. User profiling, hierarchical HMMs, learning regular expressions.
- Geczy, Peter – RIKEN Brain Science Institute. Neural networks, artificial intelligence, neuroscience, fuzzy logic, rule acquisition, rule extraction from neural networks, Autonomous Connectionistic Engine (ACE), neural network resources.
- Gini, Maria – University of Minnesota. Distributed intelligence, cooperation of miniature robots, robot navigation, multi-agent systems for e-commerce and supply-chain, economic agents.
- Goel, Ashok K. – Georgia Tech. Knowledge-based reasoning and learning, design cognition and computing, creativity, self-adaptation.
- Goyal, Ram Dayal – Intigma India. Data mining, natural language processing, data mining, neural networks, image processing.
- Goel, Ashok – Ashok Goel is an Associate Professor of Computer and Cognitive Science at Georgia Institute of Technology. Research in various aspects of design includes investigation of the creative exploration involved in solving problems.
- Gonzalez-Fierro, Miguel – University Carlos III of Madrid and King’s College London. Machine learning, deep learning, computer vision, humanoid robots and artificial intelligence in startups.
- Guinn, Curry I. – University of North Carolina at Wilmington. Natural language processing, spoken dialog systems, conversational agents, affective computing.
- Guvenir, H. Altay – Bilkent University. Machine learning, data mining, and computer-aided language learning.
- Grasso, Floriana – University of Liverpool. Computational models of natural argument, affective natural language generation, conflict resolution.
- Green, Nancy – University of North Carolina at Greensboro. Intelligent multimedia presentation systems, argumentation models, automatic generation of textual summaries of graphs, interactive narrative, conversation agents, user modeling.
- Hagelbäck, Johan – AIGuy.org
- Harmelen, Frank van – Vrije Universiteit, Amsterdam. Approximate reasoning, medical protocols, semantic web, specification languages for KBS.
- Hassabis, Demis – DeepMind Technologies and now working with Google
- Hayes-Roth, Barbara – Stanford University. Extempo Systems. Intelligent interactive characters, interactive story telling, adaptive intelligent agents.
- Hearst, Marti – University of California at Berkeley. Data mining, information retrieval, user interfaces, web search.
- Honavar, Vasant – Does research on machine learning, knowledge representation, data mining, big data, information integration, probabilistic models, bioinformatics, social informatics, and health informatics.
- Honavar, Vasant – Artificial Intelligence Research Laboratory, Iowa State University.
- Hoos, Holger H. – University of British Columbia. Preference elicitation, dynamic constraint optimization, satisfiability problems in propositional logic, computational musicology.
- Horvitz, Eric – Microsoft Research. Decision theory, reasoning systems, user modeling, reasoning under uncertainty.
- Jacob, Rob – Tufts University. Human-computer interaction, tangible user interfaces, virtual environments, eye-gaze tracking.
- Kadri, Faisal – Affective computing, computational models of human emotion.
- Katirai, Hooman – MIT / Harvard. Machine learning applied to medicine, eHealth, and Electronic Medical Records (EHR) and Patient Health Records.
- Ketter, Wolfgang – University of Minnesota. Computer science and economics, multiagent systems, automated negotiation and contracting.
- Koenig, Sven – University of Southern California. Decision making, situated agents, distributed agents.
- Krogt, Roman van der – Post-doctoral researcher at the Cork Constraint Computation Centre (4C). Working on multiagent planning methods as well as scheduling for manufacturing.
- Lambert, Lynn – Christopher Newport University. Natural language processing, planning and plan recognition, belief models, negotiation.
- LeCun, Yann – director of Facebook AI Research
- Lenski, Richard – Michigan State University. Interests: self-replicating computer programs that mutate at random.
- Lisetti, Christine – Florida International University. Emotional intelligence, computational models of emotions and affective processes, affective computing.
- Litman, Diane J. – University of Pittsburgh. Spoken dialogue for intelligent tutoring systems, reinforcement learning for optimizing spoken dialogue agents, prosodic analysis of misrecognitions and corrections, plan recognition.
- Littman, Michael – Rutgers. Planning under uncertainty, markov decision processes, reinforcement learning, latent semantic indexing, text retrieval.
- Liu, Hugo – MIT Media Laboratory. Philosophically motivated AI, commonsense reasoning, aesthetics and AI, assistive software agents, lexical semantics, story understanding.
- Liu, Jundong – Ohio University. School of Electrical Engineering and Computer Science. Medical image analysis, computer vision.
- Makris, Dimitrios – Kingston University. Senior lecturer and member of the Digital Imaging Research Centre. Research in 3D pose recovery, motion analysis and multi-camera tracking.
- Manning, Christopher – Stanford University. Probabilistic parsing, grammar induction, text categorization and clustering, electronic dictionaries, information extraction and presentation, and linguistic typology.
- Mantaras, Ramon Lopez de – Spanish Council for Scientific Research (CSIC) and Deputy Director of the Artificial Intelligence Research Institute of the CSIC. AI and music, qualitative approaches to landmark-based robot navigation.
- Martin, James – University of Colorado, Boulder. Empirical metaphor research, latent semantic analysis, information retrieval, co-author of “Speech and Language Processing” with Dan Jurafsky.
- McCoy, Kathleen – University of Delaware. Rehabilitation engineering, writing tool for American Sign Language, natural language generation, text summarization, graph summarization.
- McGuinness, Deborah – Researcher in Knowledge Representation and Reasoning Systems. Co-designer and developer of CLASSIC and Chimaera among others. Associate Director of the Knowledge Systems Laboratory at Stanford University.
- Mencar, Corrado – Neuro-fuzzy classifiers
- Meila, Marina – University of Washington. Machine learning, probabilistic reasoning, graphical probability models, tree belief networks and mixtures of trees, maximum entropy discrimination, spectral clustering and image segmentation.
- Minsky, Marvin – Growing biography, with links to many related topics. [Wikipedia]
- Mitchell, Melanie – Currently at the Santa Fe Institute. Melanie Mitchell developed Copycat as part of her dissertation work with Douglas Hofstadter on cognitive modeling of high-level perception and analogy-making.
- Mitrovic, Nikola – University of Zaragoza. Ph.D. student. Mobile agents, intelligent user interfaces, adaptive user interfaces, mobile applications.
- Monz, Christof – Research interests: Computational Linguistics, Information Retrieval, Automated Deduction. Site lists on-line publications, projects, activities, and contact info.
- Moore, Johanna D. – University of Edinburgh. Computational modeling of tutorial dialogue, multimedia explanation, integrated techniques for interpretation and generation, patient education.
- Nebel, Bernhard – Albert-Ludwigs-Universität, Freiburg, Germany. Professor. Knowledge representation, planning, and robotics, with an emphasis on robotic soccer.
- Ng, Andrew – is Chief Scientist at Baidu Research in Silicon Valley. In addition, he is an associate professor in the Department of Computer Science and the Department of Electrical Engineering by courtesy at Stanford University. He is chairman of the board of Coursera, an online education platform that he co-founded with Daphne Koller.
- Norvig, Peter – Artificial Intelligence, natural language, Lisp and Java in AI. Computational Sciences Division, NASA Ames Research Center.
- Novick, David – University of Texas at El Paso. Department of Computer Science Chair. Spoken dialog models, mediated communication, user interface development methodologies.
- Papert, Seymour – Growing biography, with links to many related topics. [Wikipedia]
- Pelikan, Martin – Director of the Missouri Estimation of Distribution Algorithms Laboratory (MEDAL), University of Missouri in St. Louis. Research interests: Evolutionary computation, Bayesian networks, machine learning.
- Pellier, Damien – CRIP5 – Paris 5 Laboratory. Multi-agent systems, planning and scheduling, distributed problem solving, cooperative robotics.
- Pennock, David M. – Yahoo! Research Labs. Electronic commerce, internet statistics, uncertain reasoning, decision theory, market approaches to group coordination, multiagent systems.
- Picard, Rosalind – MIT. Affective computing, texture and pattern modeling, video and image browsing, retrieval and annotation.
- Pietruszkiewicz, Wieslaw – Szczecin Technical University (Poland). Machine learning and knowledge (data) mining, optimal (kalman) filtering, expert and decision support systems.
- Pinheiro da Silva, Paulo – Stanford University. Explanations for semantic web tasks, semantic web tools and infrastructure, model-based user interfaces, formal specification and verification of interactive systems.
- Popple, James – Australian National University. Legal expert systems.
- Powers, David – The Flinders University of South Australia. Natural language learning, unsupervised learning, data mining, home automation, web search.
- Qu, Yan – Carnegie Mellon University. Information retrieval, extraction and management, natural language processing, Chinese computing, dialog and discourse processing, machine translation, cooperative human-computer interaction.
- Raina, Rajat – Stanford University. Question answering systems, machine learning, probabilistic models, robotics.
- Reitter, David – University of Edinburgh. Multimodal systems, natural language generation, structural priming/alignment in dialogue, rhetorical analysis.
- Riazanov, Alexandre – Computer Scientist and Software Developer. Research interests: Automated Reasoning, Theorem Prover Vampire, Semantic Technologies, Semantic Web, Natural Language Processing.
- Roberts, Steve – Oxford. Robotics Research Group. Machine learning, Bayesian learning, data-driven inference, signal and image processing, bioinformatics, computational and mathematical biology.
- Roubens, Marc – Multicriteria decision aid
- Roweis, Sam – University of Toronto. Researcher in pattern recognition, neural networks, artificial intelligence.
- Rudnicky, Alex – Carnegie Mellon University. Speech recognition, CMU Communicator, dialog systems, speech agents.
- Saffiotti, Alessandro – Head of the mobile robotics lab at Orebro University, Sweden. Research area: integration of cognition and physical embedding in autonomous robots.
- Schütze, Hinrich – Stanford University. Statistical NLP, text mining, Co-author of “Foundations of Statistical Natural Language Processing” with Christopher Manning.
- Seneff, Stephanie – MIT Laboratory for Computer Science. Phonological modelling, auditory modelling, computer speech recognition, statistical language modelling, natural language understanding and generation, discourse and dialogue modelling, and prosodic analysis.
- Simon, Herbert A. – Late Professor at Carnegie Mellon University. One of the founders of Artificial Intelligence. Research mainly in modeling and simulation of human cognition.
- Sims, Karl – Interviews with Karl Sims and a gallery of his works in evolutionary art and artificial evolution.
- Smith, Ronnie W. – East Carolina University. Spoken natural language dialog systems, dialog repairs, mixed-initiative, adaptive user interfaces.
- Spears, William M. – Research into Complex Adaptive Systems: Genetic Algorithms (Evolutionary Algorithms), Neural Networks, and Simulated Annealing. University of Wyoming.
- Staab, Steffen – Research topics: semantic web, knowledge management, and natural language processing. List of his publications, projects, courses taught, contact information.
- Swarup, Samarth – Virginia Tech. Cumulative (lifelong, multi-task) learning and evolution of language.
- Szalas, Andrzej – College of Economics and Computer Science, Olsztyn, Poland. Unmanned aerial vehicles. Autonomous systems.
- Taatgen, Niels – University of Groningen. Cognition, ACT-R, learning rules and productions.
- Tack, Werner H. – Universität des Saarlandes. ACT-R cognitive modeling.
- Tagliarini, Gene – University of North Carolina at Wilmington. Classification of sonar returns, fingerprint matching, image compression, and constraint satisfaction.
- Taylor, Tim – Institute of Perception, Action and Behaviour, University of Edinburgh. Self-repairing robots; artificial evolution systems.
- Terveen, Loren – University of Minnesota. Computer-mediated communication, social data mining, computer-supported cooperative work, recommender system.
- Teuscher, Christof – C.V., list of awards, publications, memberships, projects, and conferences. Interests in neural networks.
- Thornton, Chris – Collection of papers relevant to artificial creativity and intelligence.
- Traum, David R. – USC Institute for Creative Technology. Discourse structure. Grounding in discourse. Dialog and virtual reality agents.
- Treur, Jan – professor of Artificial Intelligence at the Vrije Universiteit in Amsterdam. Research interests include multi-agent systems, compositional modelling, temporal semantics, common sense and nonmonotonic reasoning.
- Tunstall-Pedoe, William – Cambridge, England. Cryptic crossword solving; anagrams; search; computer chess; knowledge representation.
- Turney, Peter D. – Interactive Information Group, National Research Council of Canada. Machine learning applied to natural language processing, lexical semantics from web mining, artificial life.
- Valdes-Perez, Raul – Papers on scientific discovery and applications to chemistry.
- van Delden, Sebastian – University of Central Florida. Partial parsing, natural language information retrieval systems, learning WordNet-based classification rules.
- Vasishth, Shravan – University of Potsdam. Abductive Inference Model, Hindi sentence processing, wide-coverage theories of sentence processing.
- Ventrella, Jeffrey – Gene Pool, Darwin Pond and papers on Artificial Life.
- Versaggi, Matthew R. – Artificial Intelligence Engineer at Imagine One Technology & Mgt LTD.
- Vyas, Amrish – University of Maryland at Baltimore County. Intelligent agents in eBusiness, adaptive agents.
- Wahlster, Wolfgang – Universität des Saarlandes. Multimodal and perceptive user interfaces, user modeling, ambient intelligence, embodied conversational agents, smart navigation systems, semantic web services, and resource-adaptive cognitive technologies, VERMOBIL.
- Weerdt, Mathijs de – Researcher in multi-agent planning at Delft University of Technology. Tutorial on multi-agent planning, list of own publications and publications related to distributed AI.
- Wilks, Yorick – University of Sheffield. Computational pragmatics, belief modeling, lexicons, information extraction.
- Xu, Ke – Beijing University of Aeronautics and Astronautics. Design and analysis of algorithms, phase transitions, logic programming, data mining.
- Yager, Ronald R. – Decision support
- Zadeh, Lotfi A. – inventor of Fuzzy Sets
- Zillman, Marcus P. – Creator/Founder BotSpot.com, Executive Director Virtual Private Library
- Zimmermann, Hans-Jurgen – Fuzzy O.R.
- Zytnicki, Matthias – INRA Toulouse. Bioinformatics, weighted constraint satisfaction problems, non-coding RNAs.
راهبرد مدیریت دانش، سرمایههای فکری را جذب میکند
اگر به ساختار داخلی سازمانها در سالهای اخیر نگاهی داشته باشیم، مشاهده میکنیم که سازمانها پیوستن به روند دانش بنیانی را آغاز کردهاند. مفاهیم جدیدی همچون کاردانشی، دانش کار، مدیریت دانش و سازمانهای دانشی حکایت از شدت گرفتن این روند دارند. پیتر دراکر در این باره گفته است: «این مفاهیم بهما اعلام میدارند در سازمانهای جدید قدرت بازو جای خود را به قدرت ذهن داده است. بهطوری که در آینده تنها جوامعی باید انتظار پیشرفت را داشته باشند که از دانش بیشتری برخوردار باشند.» اقتصاد دانشمحور این پتانسیل را دارد تا یک کشور را در ابعاد اقتصادی، اجتماعی و فرهنگی به شکوفایی برساند.
بهطوری که اهمیت در اختیار داشتن دانش از منابع طبیعی مهمتر خواهد بود. اما سوال اصلی این است که مدیریت دانش چیست؟ مدیریت دانش به بهرهوری و توسعه داراییهای دانشی یک سازمان در جهت نیل به اهداف تعیین شده در سازمان اشاره دارد. در این تعریف هم دانش عینی و هم دانش ضمنی لحاظ میشود. مدیریت دانش تمامی روندهای شناسایی، اشتراک و تولید دانش را در بر میگیرد.
پرساک داونپورگ در ارتباط با اهمیت مدیریت دانش گفته است: «سازمانهای هوشمند و بزرگ بهخوبی میدانند که دانش یک سرمایه سازمانی است و قوانین درون سازمانی باید بهگونهای تدوین پیدا کرده و توسعه یابند تا از تولید و بهاشتراکگذاری دانش پشتیبانی کنند.» اگر به الگوهای مدیریتی شرکتهایی همچون گوگل یا اپل نگاهی داشته باشیم، بهخوبی این جمله داونپورگ را در سیاستهای داخلی این شرکتها مشاهده میکنیم. همانگونه که در مقاله مغز مصنوعی پنهان اپل در شماره 185 مجله به آن اشاره کردم، اپل به بهترین شکل ممکن زیرساخت مناسب برای پیشرفت و به اشتراکگذاری دانش را درون سازمان خود مهیا کرده است. اما سوال اصلی این است که چگونه میتوانیم به دانش موردنیاز دست پیدا کنیم تا در ادامه بتوانیم آنرا مدیریت کنیم.
در جواب باید بگوییم انقلاب فناوری اطلاعات نهمتنها منجر به شکلگیری جامعه اطلاعاتی و توسعه سریع فناوریهای برتری شد که در نهایت تاثیر خود را بر الگوی رشد اقتصادی جهانی بر جای گذاشت، بلکه سلسله تحولات زنجیرهواری را بهوجود آورد که در نهایت دانش را بهعنوان مهمترین سرمایه، جایگزین سرمایههای مالی و فیزیکی کرد. این تاثیرگذاری منجر به شکلگیری مفهومی بهنام سرمایه فکری شد. برداشتها و تعاریف مختلفی برای این مفهوم میتوان ارائه کرد. بهطور مثال، سرمایه فکری به داراییها و فاکتورهای تجاری و ضمنی یک سازمان اشاره دارد که تاثیر مهمی بر کارکرد و سایر معیارهای کلیدی موفقیت آن سازمان دارد.
از سرمایههای فکری اغلب بهنام داراییهای غیر ملموس یا ارزشهای نهان یک سازمان یاد میشود. این سرمایه فکری یا همان دانش در دراز مدت ثروتآفرینی را برای یک سازمان رقم خواهند زد. جیا شان وانگ در این ارتباط گفته است: «در این بین سرمایه انسانی هسته اصلی و مرکزی سرمایه فکری بهشمار رفته و نقش مهمی در ارزشآفرینی سازمانها دارد.» حال که با مفهوم دانش و نحوه بهدست آوردن آن آشنا شدید، باید بدانید دانش بهعنوان یک منبع رقابتپذیر در سازمانها شناخته میشود. در حالی که نقش دانش در پیشرفت سازمانها کاملا مشهود است، با این وجود تنها تعداد محدودی از سازمانها میتوانند دانش را در مجموعه خود بهدرستی مدیریت کنند. گری اینکپن در این ارتباط گفته است: «تنها شرکتهایی در صحنه رقابتپذیری بهویژه در مقیاس جهانی پیروز میشوند که بتوانند دانش مناسبتری نسبت به رقبای خود در اختیار داشته باشند.»
با این وجود دانش خود به دو گروه تقسیم میشود. مایکل پولانی در سال 1966 گفت: « در حوزه دانش ما با دو گروه دانش صریح (Explicit Knowledge) و دانش ضمنی (Tacit Knowledge) روبرو هستیم. دانش صریح بهراحتی قابل کپی کردن است، در حالی که دانش ضمنی اینگونه نیست، بهسختی میتوان آنرا با دیگران اشتراک قرار داد و ریشه در بینش، تجربیات ارزشها و حتی احساسات فرد دارد.» حال به آخرین پرسش این یادداشت میرسیم، چگونه میتوان مدیریت دانش را در یک سازمان پیادهسازی کرد؟ اگر بخواهیم بهطور فهرستوار به این پرسش پاسخ دهیم باید بگوییم، پیادهسازی یک برنامه مدیریت دانش به تعهد و حمایت مدیریت ارشد، آموزش مفاهیم مدیریت دانش در سطح سازمان، فراهم آوردن بستر فرهنگی مناسب، پیادهسازی زیرساخت سازمانی مناسب، پیادهسازی مراکز دانشی، اندازهِگیری عملکرد دانش سازمان و در نهایت برنامهریزی نیاز دارد. بدون شک با رعایت این فاکتورها و توجه بیش از پیش به پیادهسازی مدیریت دانش در سازمانهای خصوصی و دولتی قادر خواهیم بود مسیر پیشرفت را در سریعترین زمان پشت سر نهیم.
برچسب:
ابزار های front-end جالب در سال ۲۰۱۶ – قسمت اول
یک سال دیگر گذشت و همانطور که همه ی ما انتظار داشتیم انفجار نوآوری، از هم گسیختگی و نابودی در پلتفرم های وب ادامه دارد و یک سیل عظیم از ابزار ها و تکنولوژی های جدید که نوید می دهند زندگی ما برنامه نویسان را ساده تر کنند.
ما در سه قسمت می خواهیم ابزارهای متنوع و جالبی را که امسال ارائه شدند به شما معرفی کنیم.
قسمت های دوم و سوم را می توانید از طریق لینک های زیر مطالعه کنید:
ابزار های front-end جالب در سال ۲۰۱۶ – قسمت دوم
ابزار های front-end جالب در سال ۲۰۱۶ – قسمت سوم
طبق معمول، آپدیت هایی را در ابزار های محبوب مانند React و Angular JS مشاهده کردیم، در حالی که ابزار های جدید مانند فریم ورک Vue.js پا به صحنه گذاشته و خیلی زود طیف زیادی از توجهات را به خود جلب کرد.
همانطور که همه ی شما می دانید به دلیل اینکه ما بر روی معرفی ابزار های جدید کار می کنیم، در حین تحقیقات خود به موارد مختلفی بر میخوریم. طبیعتا توجه بیشتری به موارد محبوب و شناخته شده می کنیم اما در عین حال موارد کمتر توجه شده ای که هم جالب و هم کاربردی هستند را نیز معرفی می کنیم. بنابراین، در این مقاله به توصیف برخی از یافته های محبوب خود در بخش ابزار های مخصوص برنامه نویسان front end می پردازیم.
همیشه اینطور به نظر میرسد که ابزارهایی که با قابلیت دسترسی پذیری ارائه می شوند خیلی در صنعت آی تی مورد اقبال قرار نگرفته اند. بنابراین اولین موردی که می خواهیم در اینجا معرفی کنیم این پلاگین Modal انعطاف پذیر و سهل الاستفاده می باشد.

پلاگین Modaal
یافتن پلاگین پنجره ی مودال کار سختی نیست اما به ندرت میتوان پلاگینی یافت که تقریبا تمام باکس ها را بر حسب کارایی و مشخصات بررسی کند. این پنجره ی مودال دقیقا همانطور که پیش بینی میشود رفتار می کند- responsive است و عملکرد های آن دقیقا بر اساس تعامل کاربری می باشد (مثلا وقتی دکمه ی ESC را بزنید، برنامه بسته می شود)، تقریبا تمام انواع محتوا را می پذیرد، دارای پشتیبانی تمام صفحه است، رویداد های callback را برای قبل و بعد باز و بسته شدن ارائه می دهد و کلی ویژگی های دیگر.
تنها مشکل Modaal این است که این ابزار در حال حاضر از jQuery به عنوان dependency استفاده می کند که با jQuery slim build به خوبی کار نمی کند. در نسخه ی ۲٫۰ نیز تست شده و انتظار می رود که با jQuery 1.11.2 وبالاتر نیز کار کند.
این وب سرویس برای موارد مختلفی به کار آید و لزوما تنها به برنامه نویسی front-end مرتبط نیست. آن را می توان اینگونه توصیف کرد: “سرویسی که به شما این امکان را می دهد که هر سایتی را به یک API با دسترسی به JSON تبدیل کنید که از سلکتور های CSS استفاده می کند”. پس Jam API ابزاری است که به شما امکان جمع کردن محتوا از وب سایت های دیگر و انتشار آن در وبسایت خودتان را می دهد (content scrape) – اما بخش CSS در واقع این ابزار را برای برنامه نویسان front end جالب توجه می سازد.

ابزار فوق العاده ی JAM API
برای استفاده از این API، باید یک درخواست POST به وبسایت Jam API ارسال کنید که حاوی URL وبسایتی باشد که می خواهید کار content scrape را بر روی آن اجرا کنید. این کد بر اساس اینکه از Node، Ruby و غیره استفاده می کنید متفاوت خواهد بود. ما مثال JavaScript را توسعه دادیم که آنها در منبع GitHub خود قرار داده اند. با استفاده از آن مثال توانستیم یک ابزار ساده برای امکان نمایش مقادیر ممکن برای هر یک از خصوصیات CSS بسازیم که از وبسایت CSS Values برداشته شده است.
البته این مثال هدف خاصی را دنبال نمی کند زیرا وبسایت CSS Values دیگر این مثال را ندارد اما این راهی ساده برای نشان دادن نحوه ی کار Jam API می باشد. بخش کلیدی JavaScript این است:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#' + prop + ' ul"}'
})
در اینجا من URL وبسایتی که می خواهم محتوای آن را scrape کنم وارد می کنم سپس از یک سلکتور CSS برای تعیین بخشی از صفحه که می خواهیم محتوا از آن برداشته شود استفاده می کنم. بنابراین اگر کاربر خصوصیت displayرا وارد کند، جاوا اسکریپت به صورت زیر محاسبه می کند:
body: JSON.stringify({ url: 'http://cssvalues.com', json_data: '{"values": "#display ul"}'})
با ایجاد سایت توسط خودم، میدانم که هر یک از بخش های خصوصیت CSS دارای یک ID می باشد که با نام آن خصوصیت منطبق است. و همچنین می دانم که هر خصوصیت، مقادیر خود را در تگ UL فهرست می کند. بنابراین اگر با ساختار HTML آشنایی داشته باشید، به دست آوردن آن مقادیر با استفاده از سرویس مفیدی مانند این، کاری ساده و پیش پا افتاده است.
قسمت های دوم و سوم را می توانید از طریق لینک های زیر مطالعه کنید:
مطالب مرتبط
Postcss-grid-kiss وقتی برای اولین بار با این مورد مواجه شدم، فکر کردم فقط یک شوخی است. اما همانطور که واضح است یک پلاگین واقعی PostCSS می باشد و هدف آن ساده سازی سینتکس Grid جدید W3C می باشد. طبیعتا وقتی از آرایش شبکه ای (Grid Layout) استفاده می کنید، CSS شما ظاهری شبیه به این را […]
DevTools Timeline Viewer این یک ابزار رسمی از تیم ChromeDev Tools می باشد که به شما این امکان را می دهد تا URL ها را به راحتی برای رهگیری تایم لاین DevTool های خود نمایش داده و به اشتراک گذاری کنید. تب تایم لاین در بخش DevTools مرورگر کروم به شما این امکان را می […]
از کدام مرورگر برای کارهای روزانه ی برنامه نویسی اتان استفاده می کنید؟ قطعا یا Chrome و یا Firefox و می دانم که عده ی زیادی از مرورگر کروم استفاده می کنید. البته این سوال بیشتر، از برنامه نویسان کلاینت (جاوااسکریپت) پرسیده می شود. خود من از کروم استفاده می کنم. چرا که استانداردهای وب […]
قطعا شما هم به این مشکل (دردسر) برخورده اید که در دنیای برنامه نویسی جاوا اسکریپت (کلاینت)، تکنولوژی ها به شدت در حال به روز شدن هستند و فرصت یاد گیری همه ی آنها وجود ندارد. با این حال برخی از این عناوین آنقدر مهم می شوند که نمی توان به راحتی از کنارشان […]
نشانه هایی که حکایت از هک شدن کامپیوتر دارند
 همیشه
راحت نمی توانید بفهمید چه زمانی کامپیوتر شما هک شده است و خیلی سخت
میتوان این اتفاق را تشخیص داد. اما در اینجا نشانههایی وجود دارد که
میتواند دسترسی داشتن شخصی به کامپیوتر شما را افشا کند.
همیشه
راحت نمی توانید بفهمید چه زمانی کامپیوتر شما هک شده است و خیلی سخت
میتوان این اتفاق را تشخیص داد. اما در اینجا نشانههایی وجود دارد که
میتواند دسترسی داشتن شخصی به کامپیوتر شما را افشا کند.به گزارش پرشین استار، به موارد زیر توجه کنید و اگر هر یک از آنها برای شما نیز اتفاق افتاده است، احتمال هک شدن کامپیوتر شما بیشتر از سایر موارد است.
البته در اینجا به جز هک شدن کامپیوتر شما، دلایل دیگری نیز میتواند برای این کاهش سرعت وجود داشته باشد. کامپیوترها بعضا به خاطر قدیمی بودن نیز با کاهش سرعت مواجه میشوند؛ به همین دلیل ما تنها افت ناگهانی را میتوانیم ملاک هک شدن کامپیوتر قرار دهیم. اگر در طول روز این اتفاق برای شما افتاد، بدان معناست که چیزی مشکوک در جریان است. همین قضیه در مورد سرعت اتصال به اینترنت نیز صدق میکند. اگر بیش از حد معمول و بدون استفاده از آن، سرعت اینترنت شما کم شد، این بدان معناست که پهنای باندتان در حال ربوده شدن است.
این میتواند وسوسه انگیز باشد که شما برنامههایی که همیشه میخواستید را اتفاقی در کامپیوتر خود پیدا کنید؛ به خصوص اگر آنها تازه، جدید و یا گران قیمت باشند. بنابراین به خاطر داشته باشید که برنامههایی را بر روی کامپیوتر خود نصب کردهاید و مواظب هر چیز مشکوکی که میبینید باشید.
عدم توانایی در ورود
اگر نشانگر ماوس شما، زمانی که آن را لمس نمیکنید حرکت میکند و یا اگر در هیستوری مرورگر شما آدرسهایی یافت میشود که هرگز به آنجا سر نزدهاید، یا اینکه وقتی یک کار ساده همانند چک کردن ایمیل را انجام میدهید و هارد دیسک شما به شدت در حال انجام کار است، تمامی اینها میتواند نشانههایی از هک شدن کامپیوتر شما باشد.
البته که در این بین استثنا نیز وجود دارد. به عنوان مثال ممکن است تکان خوردن ماوس به خاطر در حال اتمام بودن باتری آن باشد. یا اینکه فرزندان شما بدون اطلاع شما دست به کامپیوتر زدهاند و از مرورگر اینترنت استفاده کردهاند. تسک منیجر ویندوز و یا اکتیویتی مانیتور مک را چک کنید، چرا که به شما کمک میکند برنامه های پر مصرف را شناسایی کنید.
همچنین طول کشیدن مدت زمان بسیار زیاد برای خاموش شدن نیز میتواند نشانهی خطرناکی باشد، چرا که هکر میخواهد کمی زمان بخرد تا بتواند کارهای خود را برای انجام در زمانی دیگر ذخیره کند.
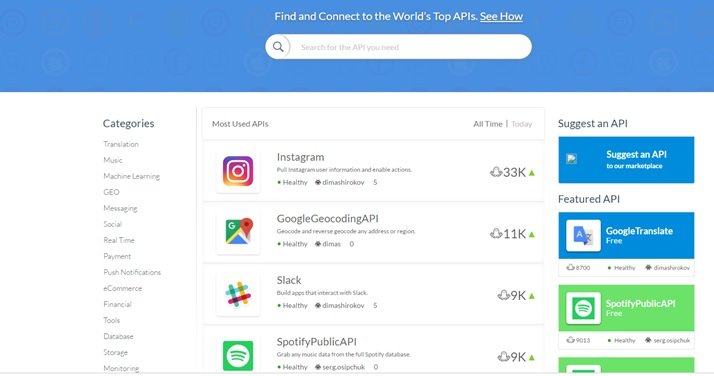
با بزرگترین مخزن رابطهای برنامهنویسی جهان آشنا شویم
اگر یک برنامهنویس باشید به خوبی با سایت گیتهاب آشنایی دارید، مخزنی که در آن برنامهنویسان و شرکتهای بزرگ دنیای فناوری پروژههای خود را در مخازن این سایت با دیگران به اشتراک قرار میدهند. سایتهای مختلفی همچون گیتهاب در زمینه برنامهنویسی به فعالیت اشتغال دارند، اما استارتآپ RapidAPI یک نمونه متفاوت در این زمینه است. متفاوت بودن این سرویس تنها به دلیل میزبانی رابطها نیست، بلکه الگویی که این استارتآپ در اختیار شرکتها قرار میدهد در نوع خود جالب توجه است.

این استارتآپ با راهاندازی سرویس ویژهای به برنامهنویسان سراسر جهان اجازه میدهد تا نه تنها از رابطهای برنامهنویسی ارائه شده از سوی شبکههای اجتماعی همچون فیسبوک، اینستاگرام و... استفاده کنند بلکه سرویسی در اختیار برنامهنویسان قرار میدهد تا با استفاده از آن رابطهای برنامهنویسی خود را به طور شخصی مدیریت کنند. این شرکت اعلام کرده است که اکنون بزرگترین مخزن از رابطهای برنامهنویسی در اختیار دارد. به طوری که رابطهای برنامهنویسی طیف گستردهای از شرکتها هم اکنون در RapidAPI به ثبت رسیدهاند. از ویژگیهای شاخص این سرویس میتوان به دستهبندی رابطها و قابلیت جستوجو در میان رابطهای برنامهنویسی که به ثبت رسیدهاند اشاره کرد.
البته RapidAPI ماموریت اصلی خود را دسترسی عمومی، ساده و راحت برنامهنویسان به این رابطها عنوان کرده است. به طوری که به برنامهنویسان اجازه دهد به سادهترین شکل فرآیند اتصال برنامههای کاربردی به این رابطها را مدیریت کنند. ایدو جینو، بنیانگذار این استارتآپ گفته است: «هر شرکتی زبان مخصوص خودش را دارد. در نتیجه یک طراح باید تلاش کند تا متوجه شود فیسبوک چگونه صحبت میکند و همواره لغتنامه مخصوصی را برای این منظور در اختیار داشته باشد. این برنامهنویس برای دسترسی به رابطهای برنامهنویسی شرکت دیگری مجبور است همین فرآیند را یکبار دیگر تکرار کند. RapidAPI مخزن بزرگی را به وجود آورده است که در حقیقت یک مخزن بزرگ و واحد است.»

در واقع، روندهایی که RapidAPI روی آنها سرمایهگذاری کرده و "ریزسرویس"ها نامیده میشوند، به جای آنکه یک الگوی مدیریت سخت را به وجود آورند به شرکتها اجازه میدهند تا نرمافزارها و زیرساختهای فعلی خود را به رابطهای برنامهنویسی قابل استفاده تبدیل کنند. آمازون در این زمینه شهرت بسیار زیادی دارد. این شرکت نزدیک به 14 سال است که تلاش میکند این مشکل را حل کند. برای این منظور این شرکت تیمهای مختلفی را گردآوری کرده است تا بتوانند از طریق این رابطها با یکدیگر به تعامل بپردازند. این شیوه کپسوله کردن رابطها به شرطی که درست و کاربردی باشند مزایای بسیاری به همراه دارد.
به طور مثال یک تیم در یک شرکت ممکن است در حال کار روی یک سرویس چت باشد، در حالی که تیم دیگری در زمینه آپلود تصاویر و برش دادن تصاویر کار میکند و تیم سومی در ارتباط با سرویسهای مدیریتی به فعالیت اشتغال دارند، اما هیچکدام از رابطهای برنامهنویسی که آنها طراحی کردهاند به طور ویژه این پتانسیل را ندارد تا به شکل حرفهای از سوی تیمهای دیگر مورد استفاده قرار گیرد. به طور مثال، ایبای را تصور کنید: ایبای صدها رابط برنامهنویسی بر مبنای استانداردها و پروتکلهای مختلف طراحی کرده است و هر کدام از این رابطها بر مبنای زبانهای پیچیده و سختی ساخته شدهاند که همین موضوع به کارگیری آنها را با دشواری روبرو میکند. rapidAPI برای حل این مشکل یک وفق دهنده منبعباز را برای اتصال به این رابطهای برنامهنویسی ارائه کرده است.
اما در مقابل برنامهریزی کرده
است تا از این ادغامساز سرویسها نیز کسب درآمد داشته باشد. این ادغامساز
به شرکتها کمک کند تا نه تنها به شکلی داخلی رابطهای برنامهنویسی
بیشتری را مورد استفاده قرار داده، بلکه به آنها اجازه میدهد به شکل
کارآمدی آنها را مدیریت کنند. جینو گفته است: «شرکت ما در حال حاضر از 200
رابط برنامهنویسی پشتیبانی میکند. در حال حاضر 16 کارمند در اختیار
داریم اما در نظر داریم ظرف مدت یکسال این رقم را ده برابر کنیم.» در میان
رابطهای برنامهنویسی متنوعی که روی این سرویس میزبانی میشوند، Spotify
API و Google Search API جزء پر استفادهترین رابطهایی هستند که
توسعهدهندگان از آنها استفاده میکنند. این سایت به نشانی https://rapidapi.com در اختیار شما قرار دارد.
برچسب:
- طراح - API - RapidAPI - گوگل - اینستاگرام - برنامهنویسی - رابط برنامهنویسی