مطلب پیشنهادی
منبعی مناسب برای علاقمندان به دانش برنامهنویسی


یک سال دیگر گذشت و همانطور که همه ی ما انتظار داشتیم انفجار نوآوری، از هم گسیختگی و نابودی در پلتفرم های وب ادامه دارد و یک سیل عظیم از ابزار ها و تکنولوژی های جدید که نوید می دهند زندگی ما برنامه نویسان را ساده تر کنند.
ما در سه قسمت می خواهیم ابزارهای متنوع و جالبی را که امسال ارائه شدند به شما معرفی کنیم.
قسمت های دوم و سوم را می توانید از طریق لینک های زیر مطالعه کنید:
ابزار های front-end جالب در سال ۲۰۱۶ – قسمت دوم
ابزار های front-end جالب در سال ۲۰۱۶ – قسمت سوم
طبق معمول، آپدیت هایی را در ابزار های محبوب مانند React و Angular JS مشاهده کردیم، در حالی که ابزار های جدید مانند فریم ورک Vue.js پا به صحنه گذاشته و خیلی زود طیف زیادی از توجهات را به خود جلب کرد.
همانطور که همه ی شما می دانید به دلیل اینکه ما بر روی معرفی ابزار های جدید کار می کنیم، در حین تحقیقات خود به موارد مختلفی بر میخوریم. طبیعتا توجه بیشتری به موارد محبوب و شناخته شده می کنیم اما در عین حال موارد کمتر توجه شده ای که هم جالب و هم کاربردی هستند را نیز معرفی می کنیم. بنابراین، در این مقاله به توصیف برخی از یافته های محبوب خود در بخش ابزار های مخصوص برنامه نویسان front end می پردازیم.
همیشه اینطور به نظر میرسد که ابزارهایی که با قابلیت دسترسی پذیری ارائه می شوند خیلی در صنعت آی تی مورد اقبال قرار نگرفته اند. بنابراین اولین موردی که می خواهیم در اینجا معرفی کنیم این پلاگین Modal انعطاف پذیر و سهل الاستفاده می باشد.

پلاگین Modaal
یافتن پلاگین پنجره ی مودال کار سختی نیست اما به ندرت میتوان پلاگینی یافت که تقریبا تمام باکس ها را بر حسب کارایی و مشخصات بررسی کند. این پنجره ی مودال دقیقا همانطور که پیش بینی میشود رفتار می کند- responsive است و عملکرد های آن دقیقا بر اساس تعامل کاربری می باشد (مثلا وقتی دکمه ی ESC را بزنید، برنامه بسته می شود)، تقریبا تمام انواع محتوا را می پذیرد، دارای پشتیبانی تمام صفحه است، رویداد های callback را برای قبل و بعد باز و بسته شدن ارائه می دهد و کلی ویژگی های دیگر.
تنها مشکل Modaal این است که این ابزار در حال حاضر از jQuery به عنوان dependency استفاده می کند که با jQuery slim build به خوبی کار نمی کند. در نسخه ی ۲٫۰ نیز تست شده و انتظار می رود که با jQuery 1.11.2 وبالاتر نیز کار کند.
این وب سرویس برای موارد مختلفی به کار آید و لزوما تنها به برنامه نویسی front-end مرتبط نیست. آن را می توان اینگونه توصیف کرد: “سرویسی که به شما این امکان را می دهد که هر سایتی را به یک API با دسترسی به JSON تبدیل کنید که از سلکتور های CSS استفاده می کند”. پس Jam API ابزاری است که به شما امکان جمع کردن محتوا از وب سایت های دیگر و انتشار آن در وبسایت خودتان را می دهد (content scrape) – اما بخش CSS در واقع این ابزار را برای برنامه نویسان front end جالب توجه می سازد.

ابزار فوق العاده ی JAM API
برای استفاده از این API، باید یک درخواست POST به وبسایت Jam API ارسال کنید که حاوی URL وبسایتی باشد که می خواهید کار content scrape را بر روی آن اجرا کنید. این کد بر اساس اینکه از Node، Ruby و غیره استفاده می کنید متفاوت خواهد بود. ما مثال JavaScript را توسعه دادیم که آنها در منبع GitHub خود قرار داده اند. با استفاده از آن مثال توانستیم یک ابزار ساده برای امکان نمایش مقادیر ممکن برای هر یک از خصوصیات CSS بسازیم که از وبسایت CSS Values برداشته شده است.
البته این مثال هدف خاصی را دنبال نمی کند زیرا وبسایت CSS Values دیگر این مثال را ندارد اما این راهی ساده برای نشان دادن نحوه ی کار Jam API می باشد. بخش کلیدی JavaScript این است:
body: JSON.stringify({
url: 'http://cssvalues.com',
json_data: '{"values": "#' + prop + ' ul"}'
})
در اینجا من URL وبسایتی که می خواهم محتوای آن را scrape کنم وارد می کنم سپس از یک سلکتور CSS برای تعیین بخشی از صفحه که می خواهیم محتوا از آن برداشته شود استفاده می کنم. بنابراین اگر کاربر خصوصیت displayرا وارد کند، جاوا اسکریپت به صورت زیر محاسبه می کند:
body: JSON.stringify({ url: 'http://cssvalues.com', json_data: '{"values": "#display ul"}'})
با ایجاد سایت توسط خودم، میدانم که هر یک از بخش های خصوصیت CSS دارای یک ID می باشد که با نام آن خصوصیت منطبق است. و همچنین می دانم که هر خصوصیت، مقادیر خود را در تگ UL فهرست می کند. بنابراین اگر با ساختار HTML آشنایی داشته باشید، به دست آوردن آن مقادیر با استفاده از سرویس مفیدی مانند این، کاری ساده و پیش پا افتاده است.
قسمت های دوم و سوم را می توانید از طریق لینک های زیر مطالعه کنید:
Postcss-grid-kiss وقتی برای اولین بار با این مورد مواجه شدم، فکر کردم فقط یک شوخی است. اما همانطور که واضح است یک پلاگین واقعی PostCSS می باشد و هدف آن ساده سازی سینتکس Grid جدید W3C می باشد. طبیعتا وقتی از آرایش شبکه ای (Grid Layout) استفاده می کنید، CSS شما ظاهری شبیه به این را […]
DevTools Timeline Viewer این یک ابزار رسمی از تیم ChromeDev Tools می باشد که به شما این امکان را می دهد تا URL ها را به راحتی برای رهگیری تایم لاین DevTool های خود نمایش داده و به اشتراک گذاری کنید. تب تایم لاین در بخش DevTools مرورگر کروم به شما این امکان را می […]
از کدام مرورگر برای کارهای روزانه ی برنامه نویسی اتان استفاده می کنید؟ قطعا یا Chrome و یا Firefox و می دانم که عده ی زیادی از مرورگر کروم استفاده می کنید. البته این سوال بیشتر، از برنامه نویسان کلاینت (جاوااسکریپت) پرسیده می شود. خود من از کروم استفاده می کنم. چرا که استانداردهای وب […]
قطعا شما هم به این مشکل (دردسر) برخورده اید که در دنیای برنامه نویسی جاوا اسکریپت (کلاینت)، تکنولوژی ها به شدت در حال به روز شدن هستند و فرصت یاد گیری همه ی آنها وجود ندارد. با این حال برخی از این عناوین آنقدر مهم می شوند که نمی توان به راحتی از کنارشان […]
اگر یک برنامهنویس باشید به خوبی با سایت گیتهاب آشنایی دارید، مخزنی که در آن برنامهنویسان و شرکتهای بزرگ دنیای فناوری پروژههای خود را در مخازن این سایت با دیگران به اشتراک قرار میدهند. سایتهای مختلفی همچون گیتهاب در زمینه برنامهنویسی به فعالیت اشتغال دارند، اما استارتآپ RapidAPI یک نمونه متفاوت در این زمینه است. متفاوت بودن این سرویس تنها به دلیل میزبانی رابطها نیست، بلکه الگویی که این استارتآپ در اختیار شرکتها قرار میدهد در نوع خود جالب توجه است.

این استارتآپ با راهاندازی سرویس ویژهای به برنامهنویسان سراسر جهان اجازه میدهد تا نه تنها از رابطهای برنامهنویسی ارائه شده از سوی شبکههای اجتماعی همچون فیسبوک، اینستاگرام و... استفاده کنند بلکه سرویسی در اختیار برنامهنویسان قرار میدهد تا با استفاده از آن رابطهای برنامهنویسی خود را به طور شخصی مدیریت کنند. این شرکت اعلام کرده است که اکنون بزرگترین مخزن از رابطهای برنامهنویسی در اختیار دارد. به طوری که رابطهای برنامهنویسی طیف گستردهای از شرکتها هم اکنون در RapidAPI به ثبت رسیدهاند. از ویژگیهای شاخص این سرویس میتوان به دستهبندی رابطها و قابلیت جستوجو در میان رابطهای برنامهنویسی که به ثبت رسیدهاند اشاره کرد.
البته RapidAPI ماموریت اصلی خود را دسترسی عمومی، ساده و راحت برنامهنویسان به این رابطها عنوان کرده است. به طوری که به برنامهنویسان اجازه دهد به سادهترین شکل فرآیند اتصال برنامههای کاربردی به این رابطها را مدیریت کنند. ایدو جینو، بنیانگذار این استارتآپ گفته است: «هر شرکتی زبان مخصوص خودش را دارد. در نتیجه یک طراح باید تلاش کند تا متوجه شود فیسبوک چگونه صحبت میکند و همواره لغتنامه مخصوصی را برای این منظور در اختیار داشته باشد. این برنامهنویس برای دسترسی به رابطهای برنامهنویسی شرکت دیگری مجبور است همین فرآیند را یکبار دیگر تکرار کند. RapidAPI مخزن بزرگی را به وجود آورده است که در حقیقت یک مخزن بزرگ و واحد است.»

در واقع، روندهایی که RapidAPI روی آنها سرمایهگذاری کرده و "ریزسرویس"ها نامیده میشوند، به جای آنکه یک الگوی مدیریت سخت را به وجود آورند به شرکتها اجازه میدهند تا نرمافزارها و زیرساختهای فعلی خود را به رابطهای برنامهنویسی قابل استفاده تبدیل کنند. آمازون در این زمینه شهرت بسیار زیادی دارد. این شرکت نزدیک به 14 سال است که تلاش میکند این مشکل را حل کند. برای این منظور این شرکت تیمهای مختلفی را گردآوری کرده است تا بتوانند از طریق این رابطها با یکدیگر به تعامل بپردازند. این شیوه کپسوله کردن رابطها به شرطی که درست و کاربردی باشند مزایای بسیاری به همراه دارد.
به طور مثال یک تیم در یک شرکت ممکن است در حال کار روی یک سرویس چت باشد، در حالی که تیم دیگری در زمینه آپلود تصاویر و برش دادن تصاویر کار میکند و تیم سومی در ارتباط با سرویسهای مدیریتی به فعالیت اشتغال دارند، اما هیچکدام از رابطهای برنامهنویسی که آنها طراحی کردهاند به طور ویژه این پتانسیل را ندارد تا به شکل حرفهای از سوی تیمهای دیگر مورد استفاده قرار گیرد. به طور مثال، ایبای را تصور کنید: ایبای صدها رابط برنامهنویسی بر مبنای استانداردها و پروتکلهای مختلف طراحی کرده است و هر کدام از این رابطها بر مبنای زبانهای پیچیده و سختی ساخته شدهاند که همین موضوع به کارگیری آنها را با دشواری روبرو میکند. rapidAPI برای حل این مشکل یک وفق دهنده منبعباز را برای اتصال به این رابطهای برنامهنویسی ارائه کرده است.
اما در مقابل برنامهریزی کرده
است تا از این ادغامساز سرویسها نیز کسب درآمد داشته باشد. این ادغامساز
به شرکتها کمک کند تا نه تنها به شکلی داخلی رابطهای برنامهنویسی
بیشتری را مورد استفاده قرار داده، بلکه به آنها اجازه میدهد به شکل
کارآمدی آنها را مدیریت کنند. جینو گفته است: «شرکت ما در حال حاضر از 200
رابط برنامهنویسی پشتیبانی میکند. در حال حاضر 16 کارمند در اختیار
داریم اما در نظر داریم ظرف مدت یکسال این رقم را ده برابر کنیم.» در میان
رابطهای برنامهنویسی متنوعی که روی این سرویس میزبانی میشوند، Spotify
API و Google Search API جزء پر استفادهترین رابطهایی هستند که
توسعهدهندگان از آنها استفاده میکنند. این سایت به نشانی https://rapidapi.com در اختیار شما قرار دارد.
مایکروسافت به این جمعبندی رسیده است که سیستمعامل برای مدت طولانی یک صحنه نبرد بزرگ نخواهد بود و در نتیجه مهم است که سهم هر چه بیشتری از بازار کلاود (آژر و آفیس 365) را از آن خود کند. برای نیل به این هدف مایکروسافت باید سهم مهمی در بازار نرمافزارهای مبتنی بر پلتفرم لینوکس را به دست آورد. اگر کنجکاو هستید درباره ارزش واقعی یک شرکت اطلاعاتی به دست آورید بهتر است، استراتژیهای فروش و ضررهایی که یک شرکت متحمل شده است را مورد بررسی قرار دهید.
مایکروسافت روی مباحث آموزش، اطلاعرسانی و ارتقا قابلیتهای دو محصول آژر و آفیس 365 کاملا متمرکز شده است. مایکروسافت به مشتریانی که در نظر دارند مجوز مربوط به نرمافزارهای آفیس و ویندوز را ارتقا دهند، پیشنهاد میکند از آژر همراه با تخفیفهای ویژه استفاده کنند. اخباری که در ارتباط با مایکروسافت منتشر میشوند، نشان میدهند این شرکت به طور کامل رویکردهای خود در ارتباط با ویندوز را تغییر داده و در حال بازتعریف تازهای از سیستمعامل خودش است. مایکروسافت در نظر دارد یکسری تعاملات میان مولفهای میان ویندوز و آژر را پیادهسازی کند. به طوری که در بعضی موارد مردم بتوانند به یکسری ویژگیهای آژر به طور رایگان دسترسی داشته باشند.
ویژگیهایی که در نهایت شما را متقاعد سازند به جای بهکارگیری ویندوز روی سرورهای شخصیتان از راهکارها و سرویسهای پیشنهادی مایکروسافت استفاده کنید. این برنامهریزی همچنین در ارتباط با نمایندگیهای فروش (شرکتها و افرادی که به شما در به دست آوردن ارزش افزوده مرتبط با محصولات مایکروسافت کمک میکنند) نیز به مرحله اجرا درخواهد آمد.
دوران سیستمعاملهای تکمحوری رو به اتمام است
یک سیستمعامل تنها به دلیل اینکه پلتفرمی را در اختیار برنامههای کاربردی قرار میدهد، حائز اهمیت است. برنامهها برای کسبوکارها پولسازی کرده و بهرهوری شخصی را به همراه میآورند. مایکروسافت به شکل کارآمد و شاخصی موفق شده است از ویندوز و پلتفرم برنامههای مبتنی بر داتنت کسب درآمد کند. اما در نقطه مقابل تولیدکنندگان مختلف همچون سان، اچپی و... هر کدام موفق شدهاند سهمی از بازار سرورها به دست آورند. این شرکتها موفق شدهاند یک پلتفرم توسعه نرمافزاری ساده و کاربردی را برای کامپیوترهای شخصی به وجود آورند. زمانی که لینوکس و سرورهای مبتنی بر معماری x86 اینتل کار خود را شروع کردند موفق شدهاند بخشی بزرگی از بازار یونیکس را تحت تملک خود درآورند. به طوری که در طول این سالها هر یک از این شرکتها همچون سان کنترل بخشی از بازار را به دست گرفتند. اما در مقابل مایکروسافت تصمیم گرفت بر مبنای رویکرد دیگری عمل کرده و از سمت کامپیوترهای شخصی مبتنی بر معماری x86 به سمت سرورهای مبتنی بر x86 حرکت کند.
لینوکس تا حد زیادی با موفقیت در مراکز داده یونیکسی جایگزین شده و در خارج از سازمانها نیز توانسته است به خوبی در دنیای کسبوکار ورود پیدا کند. رایگان بودن یکی از مهمترین فاکتورهایی است که بسیاری از کسبوکارها را ترغیب میکند از لینوکس به جای ویندوز استفاده کنند. رایگان بودن، دسترسی آزاد و قابلیتهای رو به رشد موجود در لینوکس و همچنین برنامهنویسان حرفهای که میدانند چگونه باید برنامههای کاربردی را برای لینوکس بنویسند، باعث فراگیر شدن لینوکس در مقیاس گسترده و به شکلی کاربردی شده است. اکنون چند سوال بزرگ مطرح میشود: اگر به جای ساتیا نادلا مسئولیت آژر و ویندوز را بر عهده داشتید، سیاست خود را به سمت کلاود متمایل نمیساختید؟ زمانی که سرویسهای وب آمازون به فروش 10 میلیارد دلاری نزدیک میشوند و تقریبا 10 برابر بیشتر از آژر سودآور هستند و هر ساله یک رشد 64 درصدی را تجربه میکند، اما در مقابل مجوزهای ویندوز یک رشد تک رقمی را تجربه میکنند چه تصمیمی اتخاذ میکردید؟ در شرایطی که AWS صرفنظر از سیستمعاملی که از آن استفاده میکنید یک زیرساخت ابری سرراست را برای برنامههای کاربردی در اختیارتان قرار میدهد، بازهم تصمیم میگرفتید پول خود را در پلتفرم ویندوز سرمایهگذاری کنید با این هدف که برنامههای بیشتر عرضه کنید یا در مقابل به سمت لینوکس حرکت میکردید؟ در چنین شرایطی دربها را باز نمیکردید و به هر برنامه مستقلی اجازه نمیدادید روی لینوکس در پلتفرم آژر اجرا شود؟ هر چند اتخاذ این رویکرد برای ساتیا نادلا دردناک است، اما واقعیت این است که مایکروسافت راه چاره را در این دیده است که به جای متوقف شدن روی یک سیستمعامل به سراغ زیرساختهای ابری و آن هم زیرساختی برود که بسیاری از مردم به آن علاقهمند هستند. یک گام رو به جلو و هوشمندانه! این دقیقا همان رویکردی است که مایکروسافت با پیوستن به بنیاد لینوکس آنرا اجرایی کرده است.
در میان باتنتهایی که امروزه در دنیای هکری مورد استفاده قرار میگیرند، Kelihos جزء معدود باتنتهایی است که نزدیک به هشت سال است از سوی هکرها مورد استفاده قرار میگیرد و هر بار کارشناسان امنیتی سعی کردهاند این باتنت را شکست دهند مغلوب شدهاند. کارشناسان حوزه امنیت در سپتامبر سال 2011 و مارس 2012 تلاش کردند این باتنت را شکست دهند، اما در هر دو مورد مغلوب شدند. در طول این سالها هکرها از باتنت فوق به شکلهای مختلف برای ارسال هرزنامهها و توزیع باجافزارهایی همچون MorsJoke و Wildfire سود بردند.
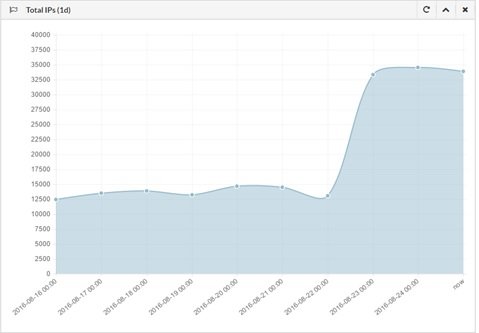
در مردادماه، کارشناسان امنیتی گزارش کردند که هکرها در تلاش هستند تا این باتنت را در کنار باتنتهای دیگر مورد استفاده قرار دهند. به طوری که به منظور توزیع باجافزارها و تروجانهای بانکی مورد استفاده قرار گیرد. باتنت Kelihos در یک اتفاق کم سابقه در یک شب موفق شد سه برابر رشد کرده و 34.533 دستگاه را آلوده سازد. در شهریورماه این باتنت شروع به توزیع تروجانهای بانکی NyMain، PandaZeus و Kronos کرد. اما در ماه جاری (آذرماه) کارشناسان گزارش کردند که این باتنت مجددا فرآیند توزیع باجافزارها را از سر گرفته است. در مکانیزم جدید Kelihos اسپمهایی که حاوی لینکهایی به یک فایل جاوااسکریپت و یک سند ورد است را به منظور توزیع باجافزار Troldesh برای کاربران مختلف ارسال کرد.

Kelihos یکی از معدود باتنتهایی است که کارشناسان امنیتی هنوز موفق نشدهاند، آنرا ردیابی کنند.
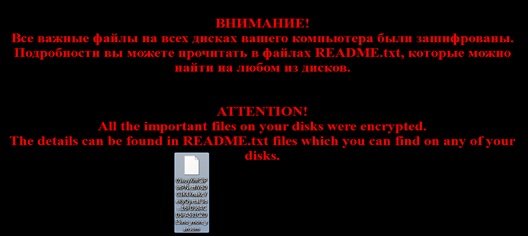
این اولین باری است که شاهد آن هستیم که باتنت فوق از فایلهای جاوااسکریپت به منظور آلوده کردن کاربران استفاده میکند. باجافزاری که این باتنت آنرا ارسال میکند، فایلهای کاربران را رمزگذاری کرده و فرمت فایلی آنها را no_more-ransom نامگذاری میکند. در مهرماه آزمایشگاه کسپرسکی، دپارتمان امنیتی اینتل و پلیس اتحادیه اروپا پروژهای موسوم به NoMoreRansom را پایهگذاری کردند تا به قربانیان باجافزارها کمک کنند. به همین دلیل هکرها تصمیم گرفتند نام فرمت فایلی خود را از پروژه این شرکتها اقتباس کرده و به نوعی این شرکتها را مورد تمسخر قرار دهند.
 این
باجافزار در حال حاضر ایمیلهایی که فرمت فایلی آنها au. است را هدف
قرار میدهد. این باتنت همچنین ایمیلهای دوستیابی را برای کاربرانی که
آدرس ایمیل آنها به .pl ختم میشود و ایمیلهای مالی را برای کاربرانی که
آدرس ایمیل آنها .vs است، ارسال میکنند. این باتنت همچنین ایمیلهایی با
موضوعات پزشکی برای کاربران سراسر جهان ارسال میکند. باجافزار Troldesh
پیامهای هرزنامهای را تحت عنوان و تم کارتهای هدیه بانک امریکا برای
کاربران ارسال میکند.
این
باجافزار در حال حاضر ایمیلهایی که فرمت فایلی آنها au. است را هدف
قرار میدهد. این باتنت همچنین ایمیلهای دوستیابی را برای کاربرانی که
آدرس ایمیل آنها به .pl ختم میشود و ایمیلهای مالی را برای کاربرانی که
آدرس ایمیل آنها .vs است، ارسال میکنند. این باتنت همچنین ایمیلهایی با
موضوعات پزشکی برای کاربران سراسر جهان ارسال میکند. باجافزار Troldesh
پیامهای هرزنامهای را تحت عنوان و تم کارتهای هدیه بانک امریکا برای
کاربران ارسال میکند.
زمانی که کاربر فایل آلوده را باز میکند، باجافزار دانلود شده و رمزنگاری فایلها را آغاز میکند. در ادامه یادداشتی به زبان روسی و انگلیسی به کاربران نشان داده شده و به آنها نحوه پرداخت باج و نحوه ارتباط با هکرها را توضیح میدهد.
این باجافزار قادر به فراخوانی بدافزارهای دیگر بوده و از طریق سرور کنترل و فرماندهی آنها را خطدهی میکند. همچنین بدافزار رباینده اطلاعات Pony را برای سرقت گذرواژهها و اطلاعات حساس روی کامپیوتر قربانیان نصب میکند.

رایورز - زمان بازیهای سنتی به پایان رسیده و اکنون واقعیت مجازی اجتماعی وارد میدان میشود.
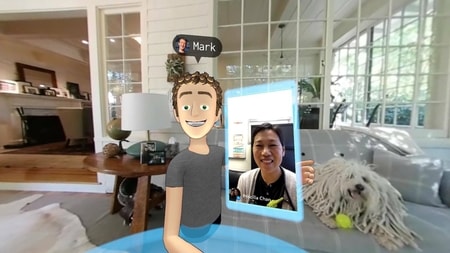
به گزارش رایورز به نقل از techradar، مارک زاکربرگ (مدیرعامل فیسبوک) در روز پنجشنبه و در همایش Oculus Rift، با استفاده از آواتار جاستینتیمبریکمانند خود، در واقعیت مجازی شروع به چت کردن نمود.
زاکربرگ در این همایش که روی صحنه رفته بود، گزینههای عاطفی کنترلگر Oculus Torch را نشان داد. این گزینهها موجب میشود آواتارها بتوانند حالات مختلف بیان صورت را بیان کنند و بدین ترتیب در واقعیت مجازی، شگفتزده، خوشحال یا گیج بهنظر برسید.
پلتفرمِ بازی، که زمانی مملو از بازیها بود، قرار است راه خود را به شبکههای اجتماعی باز کند و در این میان، فیسبوک پیشقدم شده است.
یکی از سخنگویان فیسبوک در همین ارتباط گفت: «هدف نهایی ما این است که از طریق ردیابی حالات صورتی و تحلیل صدا، به بخش زیادی از مواردی که در همایش امروز دیدید، نائل شویم.»
گفتنی است این همایش چندین ویژگی را به نمایش گذاشت؛ از جمله تغییر پسزمینه به مکانهای زنده، همچون ادارات مرکزی فیسبوک، یا خانه زاکربرگ.
وقتی که زاکربرگ در واقعیت مجازی در خانه خودش بود، همسرش پریسیلا چان هم وارد صحنه شد و سپس با یک دسته سلفی مجازی، از خود، همسر و سگشان یک عکس سلفی گرفت.

زاکربرگ گفت: «ما باید درست به همان روشی دست به ایجاد نرمافزارها و تجارب بزنیم که مغزمان عمل میکند.» وی ادامه داد: «واقعیت مجازی پلتفرم کاملی است که مردم را به خاطر حضورشان، در وهله نخست قرار میدهد.»
این تجربه شامل توانایی انجام بازیهایی همچون ورق و شطرنج و همچنین پخش کردن ویدیو بهصورت بلادرنگ و تماشای آن بههمراه دوستان در واقعیت مجازی است.